Joshua's Project Portfolio Page
Project: Dash
Dash is a desktop application that acts as a Dashboard for managing your contacts and tasks. Dash operates using a CLI (Command Line Interface) but has a GUI made with JavaFX. It is written in Java, and has about 11 kLoC.
Given below are my contributions to the project.
-
Code contributed: RepoSense link
-
Project management
- Code Quality
- Ensured that code is readable
- Ensured that code follows the given coding standard
- Ensured that variables and methods are named appropriately
- Documentation
- Ensured that public methods have JavaDoc comments and that these comments are readable.
- Ensured that the User Guide and Developer Guide are up to standard
- Code Quality
-
New Features:
- Implemented editing of tasks
- Adapted EditPersonCommandParser into EditTaskCommandParser to parse edit commands on the task tab
- Adapted EditPersonCommand into EditTaskCommand
- Implemented using the up/down arrow keys to select previous user inputs
- Updated
LogicManagerto update theModelwith the user input when the input results in a valid command - Added
UserInputListinModelto store and maintain user input data. - Added various classes and interfaces to
Storageto facilitate saving user inputs between sessions.
- Updated
- Implemented editing of tasks
-
Documentation:
- User Guide:
- Handled front matters for User Guide such as the Introduction and Quick Start sections
- Added icons to increase readability
- Rewrote the Contacts section under Features to be more user-friendly
- Vetted the Features section to ensure that documented behaviour is accurate
- Ensured consistency between sections and made other cosmetic improvements
Example extract:
Editing contact details:
edit If you want to modify the details of a specific contact, you can use the Edit command.
If you want to modify the details of a specific contact, you can use the Edit command. The above screenshot shows how the Edit command can be used to edit the phone number and email of a contact.
The above screenshot shows how the Edit command can be used to edit the phone number and email of a contact. Format:
Format: edit INDEX [n/NAME] [p/PHONE_NUMBER] [e/EMAIL] [a/ADDRESS] [t/TAG]... Notes:
Notes:- Edits the contact at the specified
INDEX. - The
INDEXrefers to the position of the contact in the displayed contact list as indicated by the number next to their name. - The
INDEXmust be a positive integer (1, 2, 3,…). - At least one of the optional fields must be provided.
- Existing values will be updated to the input values.
- When editing tags, the existing tags of the contact will be removed i.e. adding of tags is not cumulative.
- To add tags without removing existing tags, refer to the Tag command in the next section.
 You can remove all tags from a contact by typing
You can remove all tags from a contact by typing edit INDEX t/. - Developer Guide:
- Updated Acknowledgements section
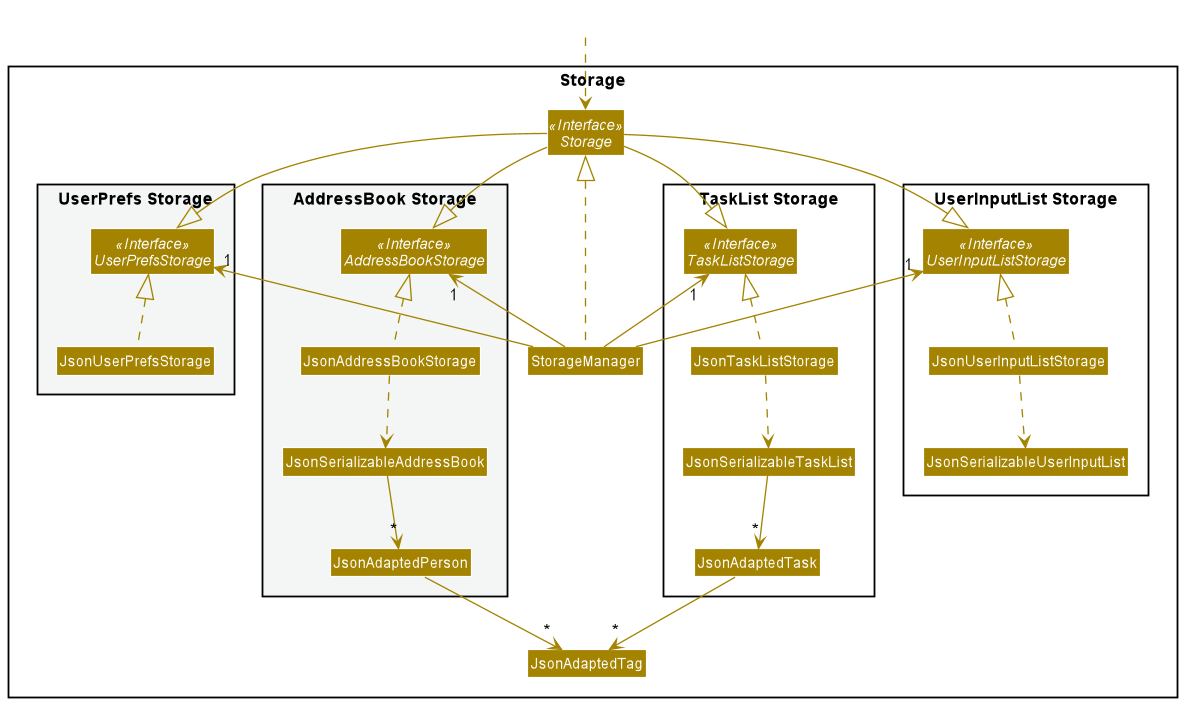
- Updated implementation of Storage section, including the Storage class diagram

- Added implementation details of using up/down arrow keys to select previous user inputs
Example extract:
[Implemented] Using the Up/Down Arrow Keys to Select Previous User Inputs
An implemented improvement to the text-based input method is to allow users to easily reenter previously inputted commands by retrieving their past inputs to the CLI using the up and down arrow keys. We feel that this is a subtle feature which greatly improves the speed and usability of the app.
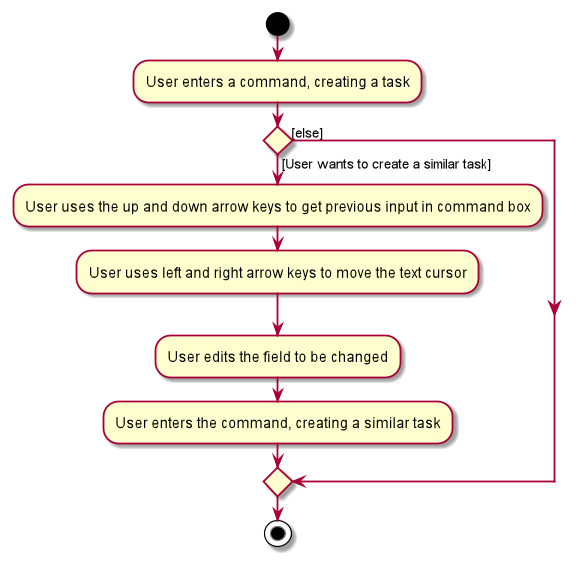
Suppose the user is on the Tasks tab. The following activity diagram illustrates a possible workflow for a user entering tasks, and shows how the workflow is enhanced by this feature.

A concrete example would be when a user wants to add two tasks with descriptions “CS2100 Tutorial 7” and “CS2100 Tutorial 8” to their task List. Instead of typing out a near-identical command for the second task, they could press the up arrow key, access their previously entered commmand and change ‘7’ to ‘8’.
Another example use case would be when a user accidentally deletes an entry in Dash by entering the wrong index. As long as the entry was added within the past 10 commands, the user can press the up arrow key until the command that corresponds to adding that entry is set in the command box. The user can then simply press enter to add the entry again.
Implementation
The implementation involves adding a new class
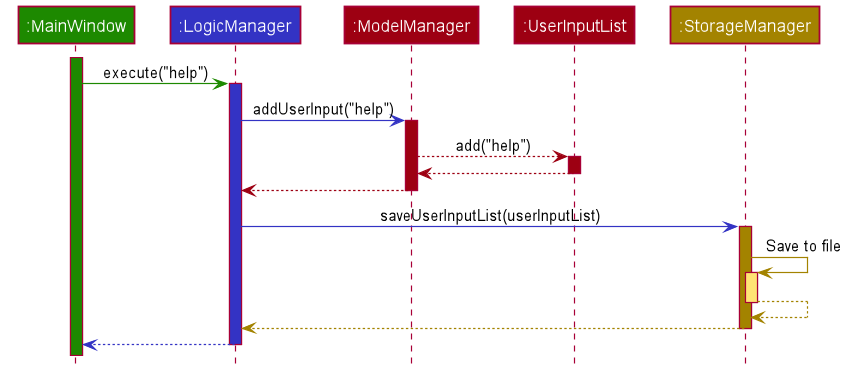
UserInputListtoModel. When a user enters an input in the command box, theUserInputListis updated inLogicManagerif this user input results in a valid command execution. The following sequence diagram shows how theUserInputListis updated when the valid inputhelpis entered while not already on the help tab. It also shows howStorageis updated. Details related to command parsing and execution are omitted.
Since the storage of the
UserInputListis very similar to the storage of theTaskListandAddressBook, implementation details are not shown above. In summary, when the app is started, aUserInputListis constructed using theuserinputlist.jsonfile in thedatafolder. Conversely, when the app is closed, theuserinputlist.jsonfile is updated using theUserInputList.On startup and after any successful command execution, the
CommandBoxis reinitialised with an updated list of user input strings from theModel.In order to allow the user to look through their past inputs to select a particular one, we must keep track of which input string the CLI is currently displaying. This is implemented in
CommandBoxby keeping track of the index of the string being displayed within the list of input strings. When the up or down arrow keys are pressed,CommandBoxincrements or decrements the index, retrieves the new string corresponding to it, and displays it.Alternatives Considered and Design Considerations
- Keeping track of different lists of user inputs for different tabs
We decided against keeping track of different lists of user inputs corresponding to commands on different tabs. We judged the benefits of this feature to be minimal and not worth the extra complexity in
ModelandStorage. Moreover, we would have to make an arbitrary decision on where to store the user inputs corresponding to switching tabs.- Storing the index of the list in
Model
Due to the fact that the index should reset between uses of the app, we decided that there is not need to store the index of the currently in-focus user input in
ModelorStorage. The index can safely be reset to 0 upon input of a command or upon opening the app.- Storing user inputs that are invalid
We decided not to store user inputs that are invalid due to the current behaviour of the text box: when an invalid input is entered, the input remains in the text box with a red font. In the case of a typo, since the user can easily modify this previous input, there seems to be no need to store it.
- Storing more user inputs
The current implementation only stores 10 past user inputs. We decided to put a cap on the number of inputs stored due to concerns about performance when the user input list is updated. This cap is set in
UserInputListasLIST_MAX_LENGTH. If, in testing, we find that a higher cap could be more convenient for users, this value can easily be changed.
- User Guide:
- Community: